http://media.lostdecadegames.com/lostcast/lostcast_episode_14_quite_an_impact.mp3
Check out this informative interview of the ImpactJS creator Dominic Szablewski. Also, check out the Loscast site for more HTML5 gaming goodness!

Pixels, Code, and Beer
http://media.lostdecadegames.com/lostcast/lostcast_episode_14_quite_an_impact.mp3
Check out this informative interview of the ImpactJS creator Dominic Szablewski. Also, check out the Loscast site for more HTML5 gaming goodness!
Ever since I was six years old and my parent’s brought home a Commodore 64 I have been in love with computers. Even more, I have always been fascinated with video games. As I was hopping through the last castle to save the princess or defeating the Mother Brain, I always wanted to do more than just play video games. Well, life seems to just never stop turning and some dreams you never get to… Well, not this one!
I have been watching the development of several HTML 5 game engines over the past few years. Several engines have risen to the top and have allowed developers to produce some great games. I knew then and still see the potential for HTML5/Javascript gaming. The technology provides a way to put games on any device that can run a browser. No more worries about what operating system you are on or what software you have. No more worries about what Flash version your running or if your device can even run Flash. Now, we can have a game that runs in the browser and can be delivered on so many more devices making a great leap in cross-platform compatibility. It’s even possible to get these games running on the Xbox. And the best part is… it all relies on HTML5, and Javascript which is technology that web developers have been using for almost 20 years!
A few weeks ago I came across ImpactJS and began researching the game engine. It is an HTML/Javascript game engine with a nice library of classes and an easy to understand framework. I decided to spend the $99 for a license and have been addicted ever since!
When you purchase your license you receive access to the engine, some decent documentation, and a few source code examples. After I went through the first few tutorials and played with the engine for a day or two I decided to start on my first game. On day five of hacking away I truly realized that my game may not work the way I had envisioned. I am shooting for a 2.5D Platform Scroller like Final Fight or Double Dragon. These scrollers allow the player to move vertically on a pseudo Z plane, and also allow the player to jump while incorporating physics into the game world. Well, the ImpactJS engine is equipped to handle 2D games fine, but 2.5D and isometric games are out of it’s realm.
I was well into making the game and saw ways that it might be possible to trick the engine into thinking it’s 2.5D. After about a week of still learning the engine, asking questions in the forums, and trying to break the 2.5D issue I finally made a break through and had my character jumping while also moving left,right,up, and down! The best part is you can still use the game engine’s physics for velocity which is one of the main reasons for using a game engine, I would think. It saves you a lot of time writing the code yourself. However… there are still a few bugs in the script. When you touch the bottom of the game screen it thinks you have hit the ground and can’t break itself out of the gravity. The other issue is that when you set up levels you have to place collision tiles to keep the player from moving through certain objects. Well, when you are standing under such an object and try to jump, the game physics won’t let you. I found a way to break the dynamic collision boundary, but I haven’t messed with the ones created in Weltmeister. Here is the code I used for the player entity on github. I will probably post the whole game at some point. It’s not like HTML5/Javascript games have the greatest of security, anyway.
Another major obstacle I wanted to hurdle before I got to deep into the game’s design was multiplayer. I found a great resource for ImpactJs and Node.js on Youtube, and in a few days I had online multiplayer going. Next, I had to set up a character select screen and add several more sprite sheets for characters. Then, I had to wrestle with syncing the server with the clients in multiplayer so that everybody’s screen would display the correct characters for each player during a game. That was a long night…

Now, I am at the point of adding all the rest of the game mechanics. It’s a loooooong list, but I’ve got time. Don’t worry I’m not quitting my day job so this project may take a good while! I’m working on getting my brother-in-law to help out with the sprites and once I have the fundamentals down we can pop our own graphics in and work from there. Currently, I am using sprites I have collected all over the internet from the game Scott Pilgrim. The design of my game will be heavily influenced by Scott Pilgrim as it’s one of the best modern 8bit side scrollers I have ever played. Although, I have never seen the movie, but there is still time!
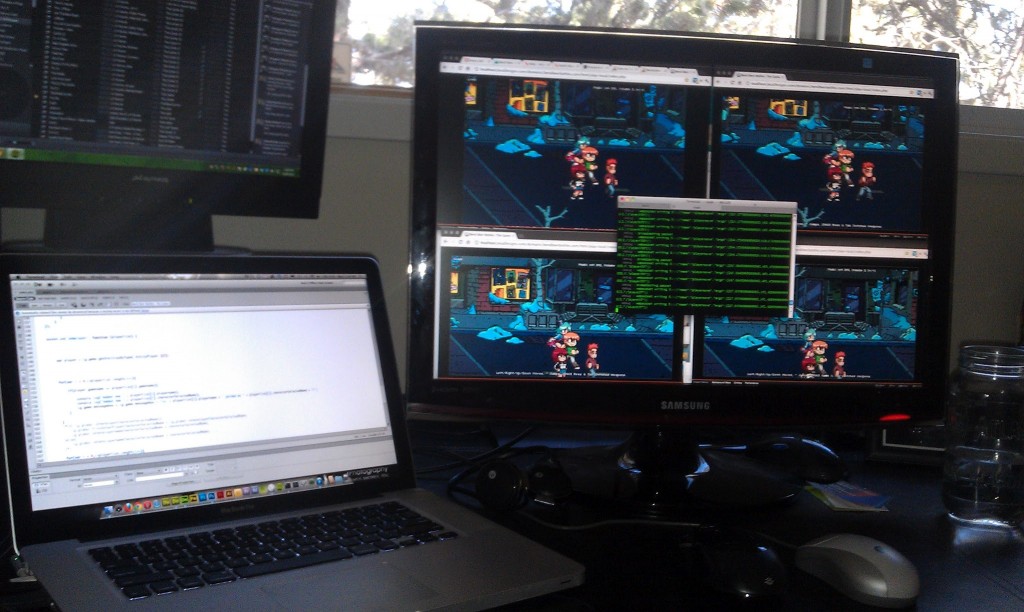
Below is the currently baked version of the game. You can kill other enemies, die, and finish the level by exiting the last yellow door on the left. I added some .ogg files for HTML5 sound support so you can hit “M” and turn it on. Please don’t be upset if the music crashes your browser, though. This stuff is even too futuristic for Google Chrome! A lot of this stuff are scripts and media I found online. It is all for testing purposes, so please don’t think this is anything that will make the final game. I know it looks pretty bad at the moment, but I am more than pleased with the start. Right now it’s a mashup of the tutorials and experiments that have helped me learn the system. I even left the ImpactJS Debugger on so you can open that up in the footer and have a peep. The multiplayer code as been commented out in this version because I am just testing that locally for now.
Hey, when you’re reaching for a dream you have to start somewhere. Oh, and speaking of reaching for dreams… it’s time to catch some zzzzzz…
Welcome to my old blog/website with a fresh NEW look!
Unfortunately, I lost most of my last website in a freak migration accident… we can talk about it over a beer.
Fortunately, life goes on and we adapt to our new blogs!
Edit: I found my database backup and have imported it! So, enjoy the new look!
I was very excited to release our Facebook Fan Page to the public in order to showcase our work to fans and hopefully draw in more fans through Facebook advertising. Unfortunately, I was aware of the limitations that Facebook Insights provides for fan page administrators. Facebook Insights can display demographics and interactions on your pages, but only for fans. Google Analytics is a lot more comprehensive and easily customized for specific tracking. Another issue is that only administrators can view Facebook Insights limiting who we can allow to see our fan page stats.
Since the days of Halo 1 I have always wanted to put together a Halo montage of some of my best or just funny moments in Halo together for online viewing. The procedure would have taken me hours to set up my xbox video to run through my computer and record the video. Then I would have to edit the video and all the other headaches with video. Well, it may not take hours, but was not worth the trouble as most of my friends could care less about my Halo exploits.
Not one of Bungie’s listed items for taking over the world, but Bungie now gives Bungie Pro subscribers the ability to render their game films online! I gave the system a try the other night and am very pleased with how fast and easy it now is to post video from my recent Halo games. I did have to sign up for a yearly Bungie Pro account which costs about $10 and also bought 50 more minutes of rendering time for $5 since they start you off with a puny 5 minutes. I understand that this procedure takes a lot of processing power and was not an easy feat for developers to handle, but I am hoping the price for minutes drops as time goes by. They also give you the choice of rendering in High Definition (HD) or Standard Definition (SD) with the latter costing much less in render time.
Continue reading “Halo 3 Rendered Films”